How to Monitor Your Websites for Visual Regressions with Visualping
By Emily Fenton
Updated September 12, 2023

Website monitoring for visual regressions is a critical aspect of web development and design. As the web evolves and websites undergo updates, maintenance, and optimization, it is essential to ensure that visual regressions do not occur.
Visual regressions refer to unintended changes in a website's appearance that negatively impact its quality and user experience. These regressions can stem from multiple factors, such as code updates, design modifications, or compatibility issues with different browsers and devices.
Monitoring websites for visual regressions is crucial because even small visual bugs can have significant consequences. They can hamper website performance, lead to user frustration, and damage a brand's reputation. In today's competitive online landscape, where user satisfaction and engagement are paramount, addressing these issues promptly is crucial.
This is where Visualping comes into play. Visualping is a powerful website monitoring tool that simplifies the process of detecting and resolving visual regressions. With its advanced visual regression detection capabilities, Visualping helps web professionals maintain the highest standards of website quality assurance.
The Importance of Monitoring Websites for Visual Regressions
Visual regressions can occur during various stages of website development and maintenance. Whether it's updating the codebase, performing routine maintenance tasks, or optimizing the website for enhanced performance, visual bugs can sneak in. These bugs can disrupt the user experience, leading to increased bounce rates and decreased conversions.
Besides the negative impact on user satisfaction, visual regressions can also have financial implications. A decline in conversion rate would directly affect the revenue potential of a business.
To identify and address visual regressions promptly, it is essential to have competent front-end developers, UI/UX testers, and dedicated website maintenance teams. These individuals play a pivotal role in maintaining website quality and user satisfaction.
However, relying solely on individuals is not enough. Implementing website monitoring tools is crucial to streamline the visual regression detection process. These tools automate the monitoring process, enabling comprehensive coverage and timely alerts whenever visual regressions are detected.
Limitations of Current Approaches to Detecting Visual Regressions
Traditional manual and automated testing methods have numerous limitations when it comes to identifying visual regressions effectively. The processes can be time-consuming, prone to errors, and might not catch all visual bugs across various web pages and responsive designs.
Visualping, in particular, offers a superior approach to website monitoring with its advanced visual regression detection capabilities.
Visualping stands out due to its ease of use, time efficiency, and unique approach. Visualping allows users to monitor website changes and compare them visually with previous versions, ensuring that unintended regressions are detected promptly. The ingenuity of Visualping's functionality is that it uses page screenshots and pixel-by-pixel comparisons rather than test scripts or code change detection; two approaches that introduce flakiness and overhead to the task of regression detection.
How to monitor website regressions with Visualping
Step 1: Utilize the Visualping Search Field
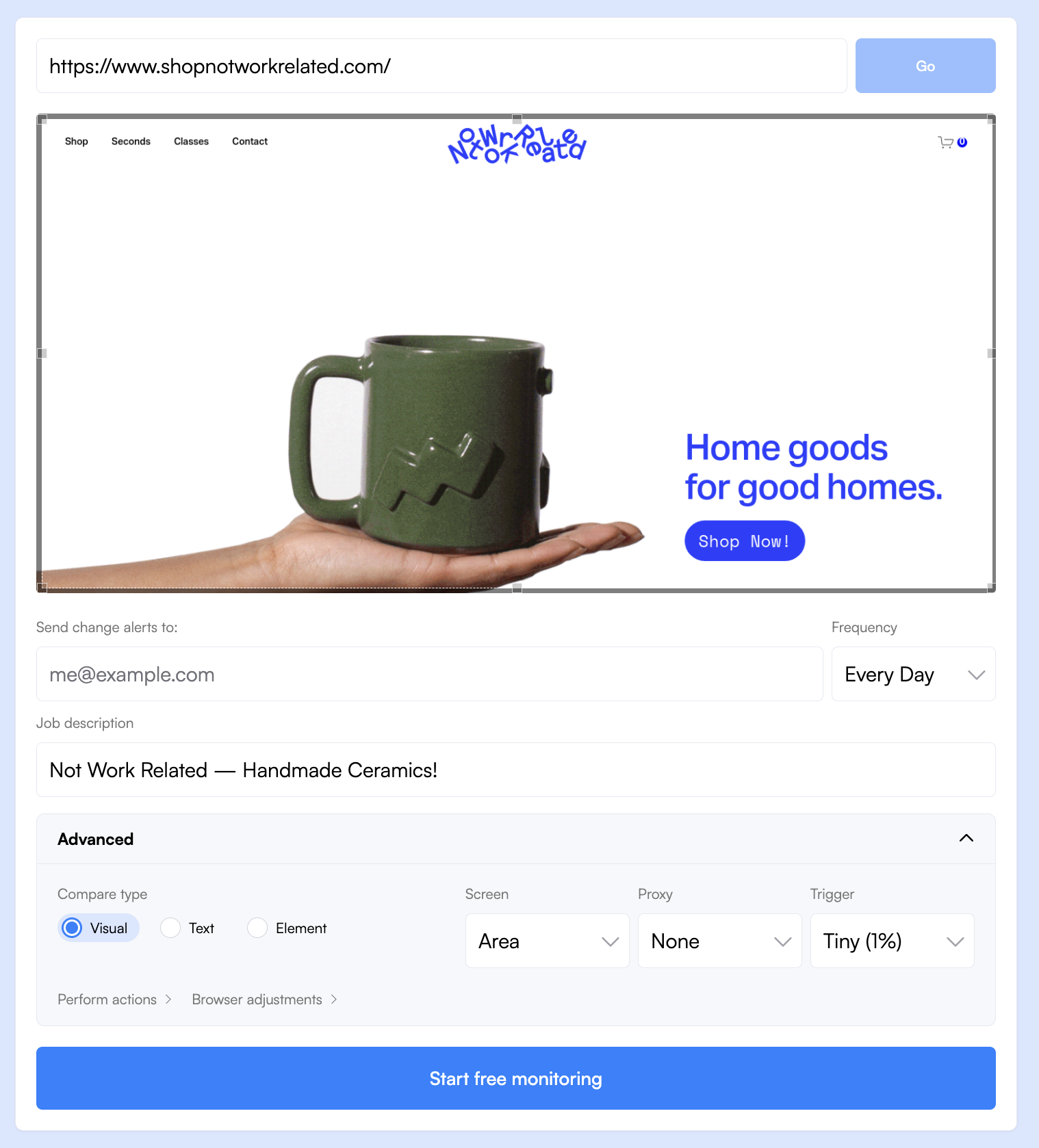
Go to the Visualping homepage and enter the URL of the website you wish to monitor for regressions in the search field. This will display the viewfinder for selecting the specific area of the webpage to track.

Step 2: Determine the Section to Monitor
Select the specific section of the webpage that is of interest to you in order to start receiving notifications. Additionally, you can utilize advanced options to receive alerts when certain keywords (such as error codes) are added to the page.
Step 3: Specify Monitoring Frequency
Inform Visualping about the desired frequency for checking the webpage for updates. You have the flexibility to choose intervals as short as five minutes or as long as a month, ensuring that you receive notifications at the most convenient time for you.
Step 4: Provide a Valid Email for Receiving Notifications
To receive notifications regarding any changes, provide Visualping with a valid email address. Make sure to enter an email address that you regularly check, ensuring that you never miss any notifications.
Conclusion
Continuous website monitoring for visual regressions is crucial for maintaining website quality assurance. Visualping offers a reliable and time-effective solution for detecting and addressing visual regressions.
By utilizing Visualping as a powerful website monitoring tool, web professionals can achieve flawless web design, development, and optimization. The benefits of Visualping include improved website performance, reduced visual bugs, and enhanced user satisfaction.
Want to monitor web changes that impact your business?
Sign up with Visualping to get alerted of important updates, from anywhere online.
Emily Fenton
Emily is the Product Marketing Manager at Visualping. She has a degree in English Literature and a Masters in Management. When she’s not researching and writing about all things Visualping, she loves exploring new restaurants, playing guitar and petting her cats