Visual Regression Testing: How to Always Ensure Your Website is in Tip Top Shape
By Emily Fenton
Updated May 18, 2023

When it comes to website design and software development, unexpected issues with your work are inevitable. And, sometimes, the results just don’t go according to plan.
That’s why, when building your site, visual regression testing is a good idea. Failing to respond quickly to visual errors and regressions can result in unimpressed site traffic, unhappy clients, a tarnished brand reputation and, ultimately, lost sales.
In this guide, you’ll learn what visual regression testing is, why it’s important for your website design and business development, and how you can get started with automated visual regression tests with Visualping.
What is Visual Regression Testing?
Regression testing is the process in which you check and ensure code changes to your site do not interfere and cause issues with existing features and code structure.
It isn’t uncommon for website designers, software developers and IT specialists alike to alter a section of code, and unintentionally disrupt something that, previously, was working just fine.
Visual regression testing, also known as visual testing or UI testing,is a type of regression testing.
Specifically, it’s about verifying the appearance and usability of the UI, or user interface, after a code change – the process of, after modifications, evaluating your website's aestheticism and functionality.
It’s important to validate the appearance of the visual elements your website traffic will see or engage with, – including the location, brightness, contrast and color of buttons, navigation menus, and text.
Should I Really Bother with Visual Regression Testing?
The short answer is: yes!
Imagine.
A shiny and qualified lead clicks on your website. They take in your carefully crafted headers and copy, the striking images and page layout you worked so hard on designing. Impressed, they go to click the “Book a demo” button. But they can’t, because an ad covers 3/4th of the button.
They’re not impressed anymore. The potential customer may become annoyed, and even wonder how such an obvious issue occurred in the first place. Any validity and appeal your beautiful site accrued is out the window. They exit the page, and may never come back. Ouch.
Misaligned buttons, overlapping images and text, partially visible elements and rendering problems – none of this looks good. It’s important to catch these changes before they impact the end users’ experience.
That’s why regression tests should be conducted whenever changes are made to a website’s code. Otherwise, your site is susceptible to costly visual bugs slipping through the cracks, escaping into production and tarnishing potential customers’ experience of your site.
Failing to visually validate your website and protect it from defects can severely compromise the user experience, resulting in put-off potential customers and a spoiled brand , which can potentially threaten your bottom line.
Visual regression tests are integral to catching such bugs – before your customers do.
How Do Visual Regression Tests Work?
Automated visual regression tools carry out these tests typically by generating web page screenshots, and comparing for changes – one screenshot from before the code change, one from after.
If a pixel change is detected, then this is an indication a visual defect has occurred. In the event pixel changes occur, these tools usually notify the website owner, software developer, test engineer, etc. The best visual regression tools include a screenshot, in the alert, of the change,, so the user can easily and quickly understand what’s going on. It’s usually a good idea to go for a tool that offers real-time monitoring, as well, so the user can take action and resolve the problem fast.
Manual Regression Tests
Visual regression testing can be done manually, without the use of any automated tools. During every release, designers and developers take time to manually scan a websites’ pages, scouring for any potential visual defects.
It’s slow and extremely cumbersome, especially if you’re having to scour an entire website. This method is also prone to human error – it isn’t difficult to accidentally overlook a visual defect, or to forget to check for issues in the first place.
Automated Regression Tests
Or, you can opt for using a simple automation tool to do the work for you – take scheduled screenshots of the relevant web pages of your choosing, and automatically compare them, at the pixel level, for changes.
If a change does take place, then receive a real-time alert of any visual differences. You’ll know as soon as a defect has occurred, and can take action fast.
Visual Regression Testing & Visualping
Save time & Automate Continuous Testing Processes
Regression tests should be integrated into the website development process. As changes are made, the tests run automatically. Seamlessly integrating alerts of visual bugs into your workflow minimizes time and resources spent on safeguarding your site from error.

Even further, automating the process prevents the risk of overlooking these errors. Using an Automated visual regression tool significantly reduces the chance of defects going undetected – making the testing process not only more efficient, but effective, too.
You can do this with Visualping – a simple yet powerful website change detection tool commonly used for visual regression testing.
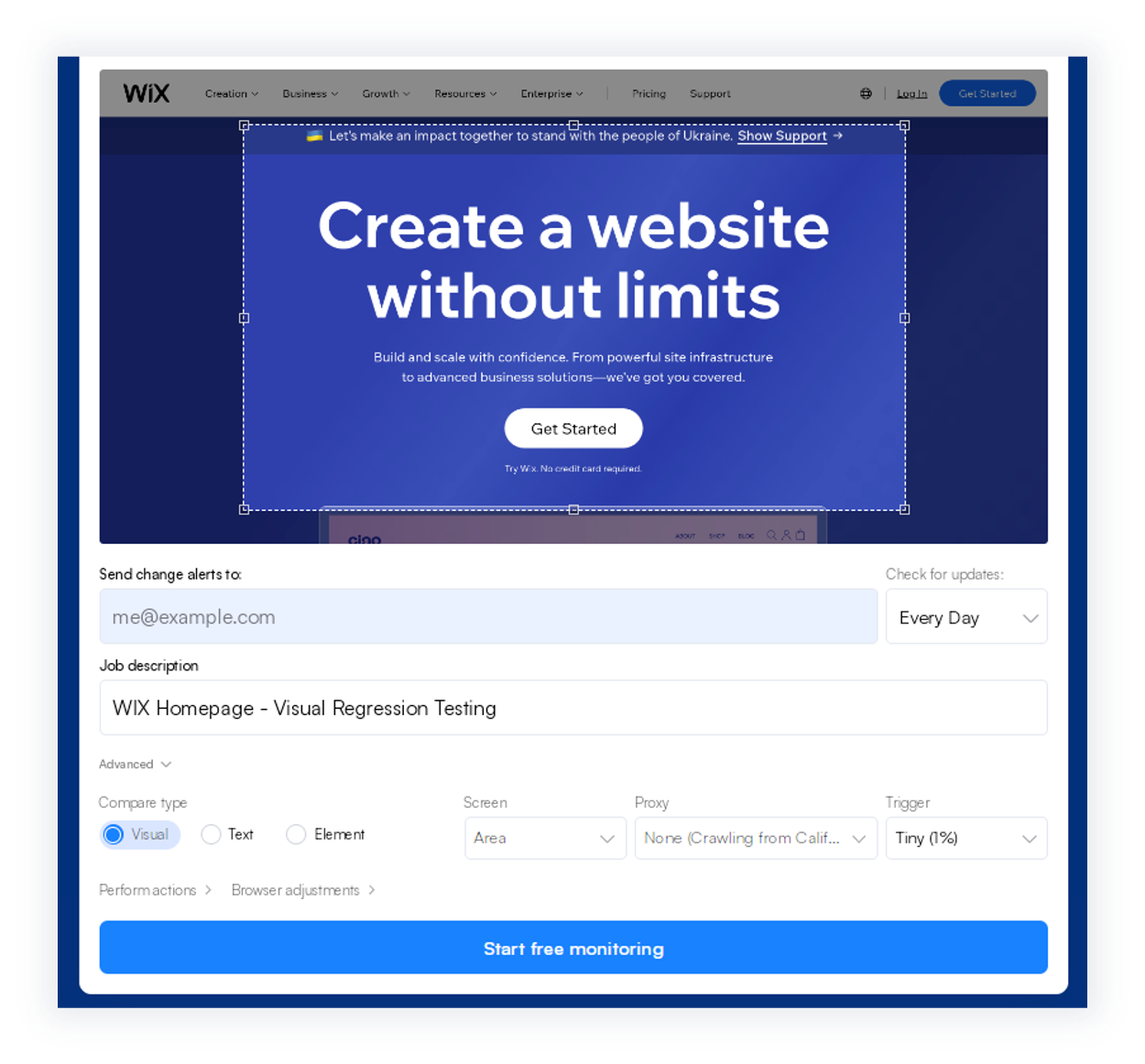
Simply copy and paste the URLs of the pages you want to automatically monitor, and it’ll notify you, in real-time, when changes occur. Here for example we chose to inspect Wix.com, an industry leading website builder.
Keep Up with Potential Regression Errors
High frequency monitoring
Visualping provides real-time monitoring, so users can respond to unwanted changes right away. You can monitor changes as infrequently as once a day, to every 5 minutes.

Easily Understand What Changed
Highlighted page changes
Visualping automatically takes screenshots of the relevant pages of your choosing, and compares the pixels to detect defects on your website.
When a change is detected, Visualping notifies you. The alert includes a screenshot of the page, with the potential issues highlighted for you to easily view. Users can also view the chances in before-and-after, to easily see and understand the change.
Integrate Alerts into Your Preferred Workflow
Change notifications can be sent via email or text.
You can also receive alerts through popular messaging apps, like in our Slack integration, so you and your team can get notified and collaborate on website errors directly in your preferred messaging platform. Other integrations include Microsoft Teams and Google Chat.
Depending on your team’s preferred notification platform, you can get notified of potential issues directly where your team prefers to work and collaborate.
That's a Wrap: Detect and Vanquish Regression Issues Quickly with Visualping
Automatic visual regression testing allows your site to be continuously monitored throughout the developmental process, saving you time and resources in ensuring there are no visual defects.
Failing to respond quickly to website errors and regressions can result in unimpressed potential customers, a spoiled brand reputation and lost sales.
Use Visualping to know about website regressions – before your customers do.
Want to get in touch? Contact our sales team – we’d be happy to help.
Happy visual regression testing!
Want to monitor web changes that impact your business?
Sign up with Visualping to get alerted of important updates, from anywhere online.
Emily Fenton
Emily is the Product Marketing Manager at Visualping. She has a degree in English Literature and a Masters in Management. When she’s not researching and writing about all things Visualping, she loves exploring new restaurants, playing guitar and petting her cats