Best 5 Free Website Change Monitoring Software 2025
By Emily Fenton
Updated December 11, 2024

Website change monitoring tools comes in handy for businesses and individuals alike. Whether for monitoring competitors’ websites changes, price changes, regulations or Nike's next sneaker drop.
Monitor website changes with this list of the best change monitoring software in 2025.
Businesses and individuals alike need to gather information from the web to keep their knowledge on something up-to-date. Information powers business decisions – such as tracking competitors’ prices for intel, or tracking competitors' websites for changes for new products. Maybe you need to keep an eye on resellers’ listings for compliance monitoring, or you’re managing an eCommerce store and need back in stock alerts to make smart purchasing decisions.
We’re past the point of manually monitoring a website for changes, and recording the data in a spreadsheet. Website change monitoring tools automate the research process by notifying you or your team when there’s a web change. Some tools even let you integrate the updates in your Google Sheets, and offer webhook or API solutions.
Ease of use. You don’t have to be a software engineer to pick up these tools. Some are easier to use than others, and a select few offer advanced support so your team can have a fully managed solution.
Advanced features. Most website change monitoring tools offer advanced features that allow you to manage web changes with your team, and tailor your monitoring to exactly what you care about on the page to reduce false alerts.
Pricing. Most options offer a free plans and various paid subscription options, but some are more flexible than others.
Not all website change monitoring tools are created equal. We’ve highlighted the best software in terms of ease-of-use, advanced features and pricing flexibility, so you can pick the best solution for you. Read on to learn more.
Best Website Change Monitoring Tools in 2025
Visualping.io
With over 2 million users – including 85% of Fortune 500 companies – Visualping is the top website change monitoring software.
It is, by far, the easiest tool to use, with a simple and user-friendly interface. And, while it’s built for businesses looking to scale up, the free and freemium plans still include advanced features for getting the most relevant, targeted alerts that you care about.
Industry Recognition
Visualping's ranking is reflected in its top rankings across multiple categories on G2, a leading software review platform. It holds the #1 position as best Website Change Monitoring by G2, Website Screenshot, Competitive Intelligence, and Regulatory Change Management.
Visualping is also ranked in the #1 position as the #1 tool to monitor website changes by Hongkiat, and again as #1 by other leading tech publications such as TechRadar and MakeUseOf also says as their #1 website change detection tool.

AI-Powered Website Change Monitoring
Unlike most other website change monitoring tools, Visualping includes AI features that make staying on top of web changes easier and more efficient.
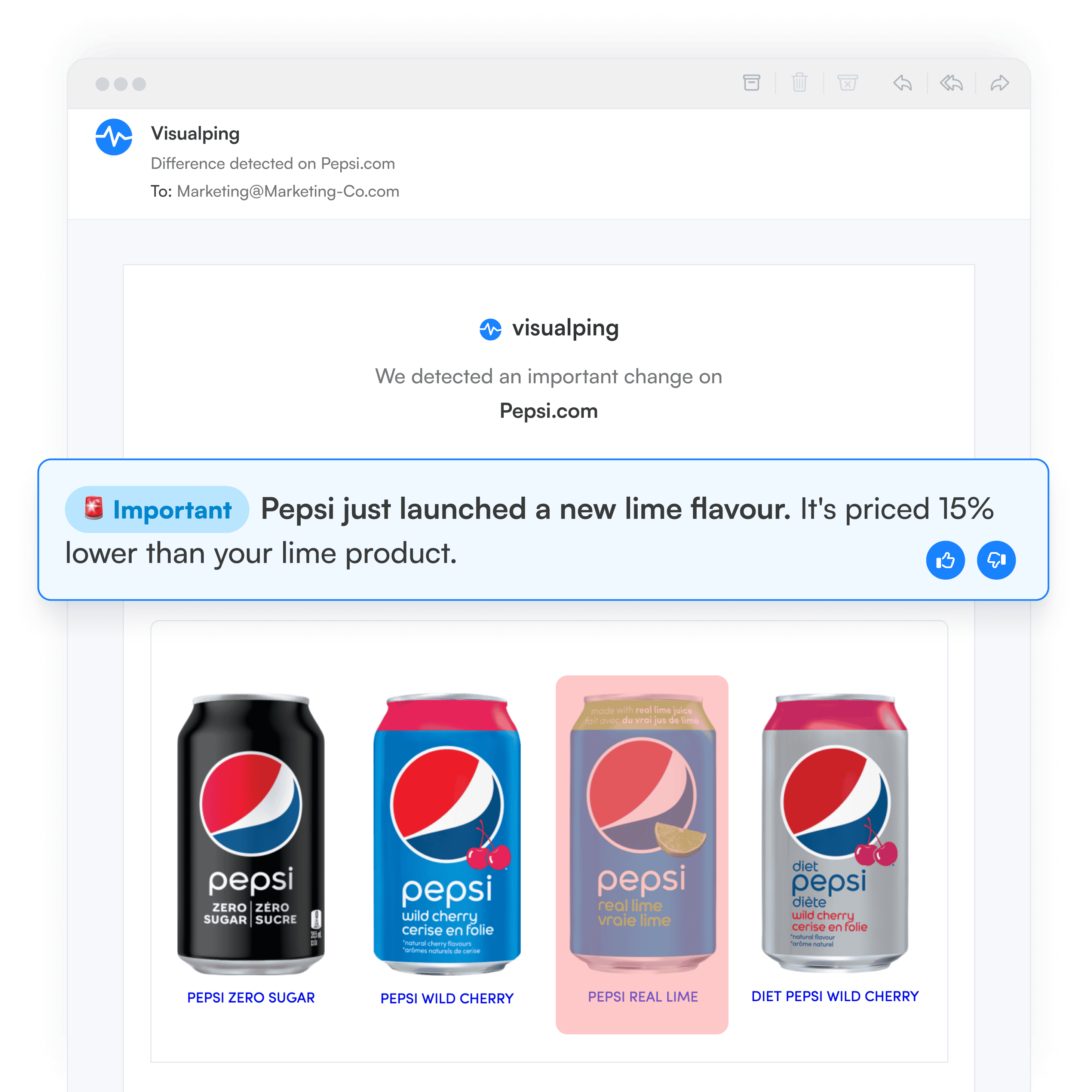
When Visualping detects a change, users receive an email alert that includes an AI-generated summary of the change, distilled in two to three lines. The alert also includes a screenshot of the page, with the changes highlighted.

With Smart Alerts, Visualping can also automatically flag important changes in the subject line of the email alert. The summary, as well, can be custom tailored to the precise information the user cares about on the page, rather than a generic summary of the page change.
Ease-of-Use
Especially relative to the competition, Visualping has the cleanest most user-friendly interface. You don’t have to be tech-savvy to set up your own pages and manage your monitoring in your dashboard.
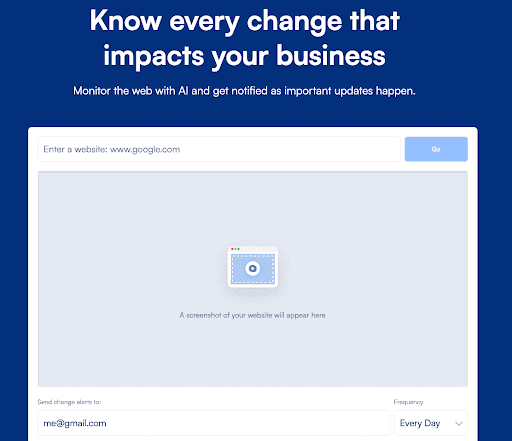
To get started, you go to Visualping’s homepage and copy and paste the URL you want to track into the search field. Unlike other tools, you don’t have to make an account first, and then click through the site to figure out how to set up your first monitor.
Pick the area of the page you care about, whether you want to track visual or textual changes, the frequency you want the page tracked, and the email address you want the alerts sent to.
Confirm the email Visualping will send you, and that’s it – you’ve made an account, and also you’re first monitor, in one easy step.
But if you do want support – maybe you’re looking to scale up and monitor many pages, or you need the tool configured to track specific updates on a page, etc, Visualping offers a range of support packages. Most website change monitoring software do not offer advanced support like this.
Keyword alerts
Even though Visualping is built for teams, its free plan offers a range of advanced features to make monitoring website changes easier and more efficient.
Included on the free plan, you can track specific words, phrases and numbers of interest, so you’ll only get notified if they’ve been added or removed from the page.
False Alert Reduction
Also on the free plan, when setting up your page, you can specify which parts of the page to track, so you only get notified of updates in that page area.
You can also specify the change threshold in which you’ll get notified of changes – whether you want alerts for any change, or only when they’re tiny, medium, major or gigantic.
There’s also a cookie pop-up and ad blocker option. If selected, Visualping will automatically block all ads and cookies for you, so you don’t get irrelevant alerts.
Enterprise options
Visualping’s Business plans offer many advanced enterprise features, including:
- AI-generated summaries of website changes in your alerts
- Custom AI analysis of website changes in your alerts
- Bulk monitoring for any number of pages
- Real-time notifications
- Integrations via Slack, Teams, Google Sheets, webhook or API
- Team collaboration in your dashboard
- Custom historical change reports across any and all monitored pages
- Organization features, including folders and labels to categorize your pages and coordinate with the team.
If you want to learn more about how Visualping can help you or your team stay on top of website changes, you can contact Visualping here.
Pricing
Solid Free Plan
For free, you can monitor up to 5 different web pages/day, and have each page checked daily. You also get access to several advanced features, including keyword alerts, false alert reduction, and access to password-protected pages with the Perform actions features.
Check out its free and freemium pricing here.
Flexible pricing for businesses and enterprise
Visualping for Business plans include bulk monitoring and collaboration features, in which you can integrate change alerts via webhook, into your own API or popular messaging apps.
Visualping has the most flexible subscriptions to choose from, designed for teams, businesses and enterprise. Starting at $100/month, you can track up to 500 web pages, at a 2 minute frequency, with an additional 5 team members in your workspace dashboard.
Check out Visualping’s plans for teams, businesses and enterprise here
Fluxguard
Ease of use
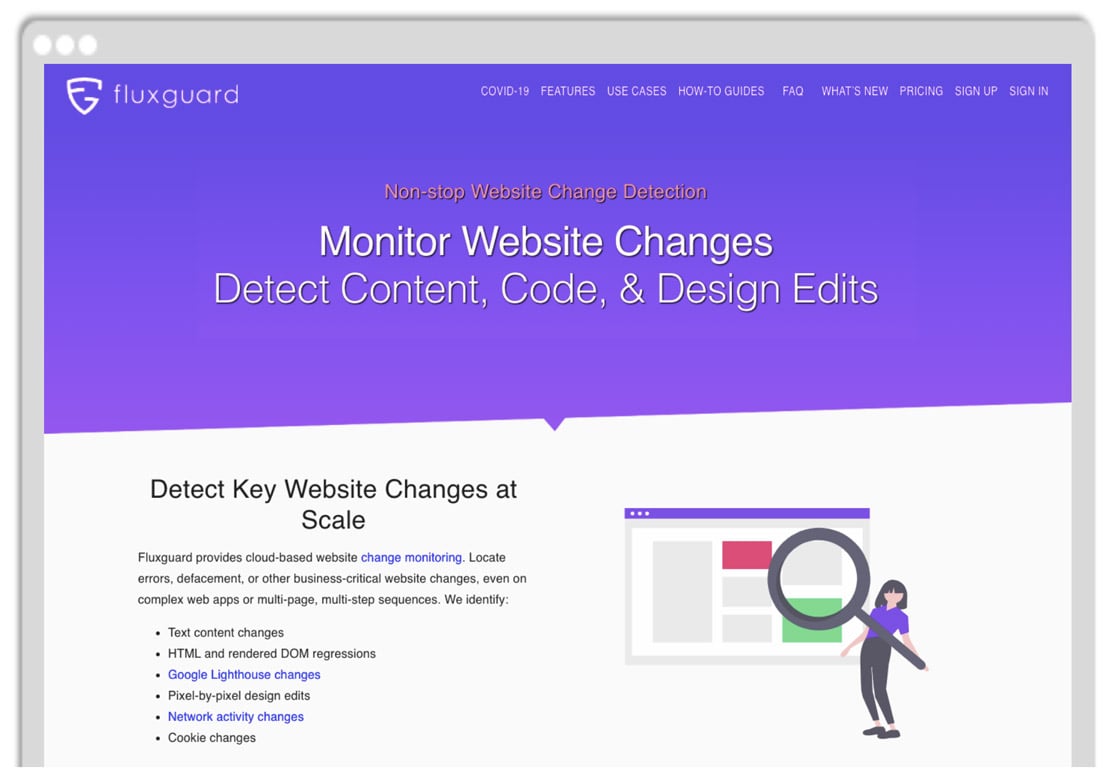
Fluxguard is a cloud-based website change monitoring tool. While it’s fairly straightforward to set up, there are several steps to get started.
To set up your first monitor, you have to register and validate your account first. This is actually the case for most website change detection tools -- Visualping is just the weird one with its quick and easy set up.

With Fluxguard, you’re providing your email and a password, and then checking your email for the confirmation code. If there’s a delay of a minute or two, then you have to request the confirmation code again.
Enter the code, sign in to Fluxguard once more, and then click the “Add Site” button in the top corner to get started with your first monitor.
You copy and paste the URL into the search bar, and click “crawl”. To edit the settings and apply fancy features to it, you have to click the small settings icon next to your monitor.
It’s a couple extra clicks. But it gets the job done.
Advanced features
Fluxguard’s 100% cloud-based web monitoring allows you to sequence a series of pages to crawl, or monitor. Cookies and local storage are preserved in the Cloud.
Fluxguard can monitor password-protected pages through automating the process of interacting with the page and submitting login forms.
Users can monitor text content changes, HTML, visual changes, network activity and cookie changes.
Through Google Lighthouse audits, Fluxguard can automate website audits to assess changes in important metrics such as your website’s performance, search engine optimization (SEO) and accessibility. You can have this set up on every page of your site, or just a couple pages, within a few minutes.
Fluxguard offers detailed reports of change summaries for staff remediation, analysis or investigation, emailed to you and others in an easy-to-read report. The reports can be sent via SMS, Webhooks, Email and API.
Sken
Ease of use
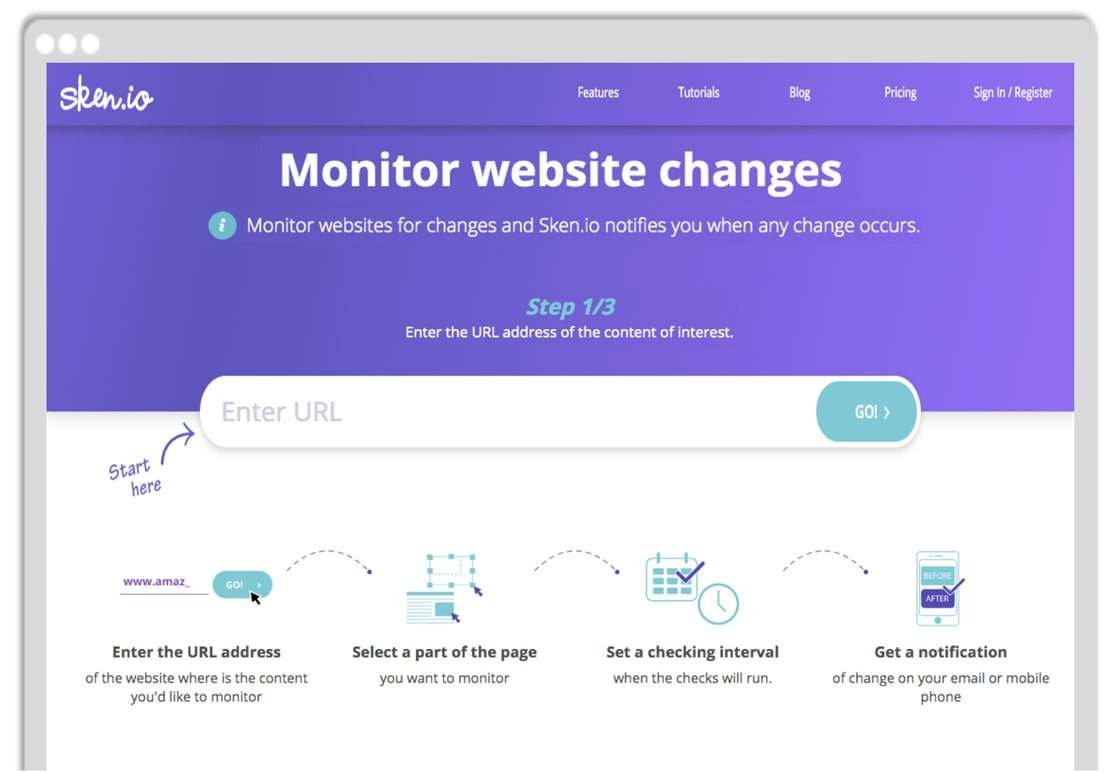
Similar to Visualping, Sken is quick and easy to get started with. You simply copy and paste the URL of the page you wish to monitor into the search bar on the homepage.
After customizing the monitor’s settings, you provide the email for the alerts and make a password for your account. That’s it. Quick and easy.
While it’s not as smooth and slick as Visualping’s interface, you’re not having to navigate a finicky sign up process with a series of small, fussy steps.

Advanced features
With Sken’s advanced time scheduler, you can set your own schedule for when the checks will be performed. The timing of the checks and check frequency can vary each day of the week, ranging from every minute to every 60 minutes.
Sken.io users can avoid false alerts when setting up their monitor, such as irrelevant popups that hide the content you wish to monitor, by simply selecting the page element and deleting it.
You can also get chart-style reporting to more easily analyze changes to numerical values -- shifts in your favourite product’s prices, for example, or the number of your competitors’ service reviews.
Sken offers a mobile app for users who prefer to receive alerts directly to their mobile. There’s also a browser extension. Your monitored data, stored in the Cloud, can be fully synchronized with the chrome extension and mobile application.
Pagescreen
Ease of use
Pagescreen is relatively easy to set up. Although, when you first set up your monitor, you have to “take a few seconds” to consider trying out their “capturing tool”. It’s a fancier feature that lets you monitor websites in high resolution. You ultimately have to pay for it. It’s a popup you can’t avoid.

But, once you’re setting up the monitor, it’s straightforward: you’re pasting the URL into the search bar, naming your monitor and specifying the check frequency.
Advanced scheduling options become available once you switch on Advanced Mode.
Advanced features
With Pagescreen, you can create website archives of saved page changes. Get the visual evolution for better analysis to generate numerous high-quality screenshots from mobile and desktop.
You can choose which days of the week you want the monitor to repeat itself, as well as the exact time, down to the minute, you want Pagescreen to monitor the page. There’s an option to delay the time in between the page loads, up to 60 seconds.
As with most competing website change detection tools, you can monitor the entire page or just a part of it. You can also select a preset device, such as a desktop (1440 x 960), tablet (768 x 1024) or mobile (375 x 667), or a custom size to monitor the page with.
You can also select the file format -- either PNJ, for lossless compression, or JPEG.
Customize the alert change threshold to customize the sensitivity of your alerts and minimize false alerts. You’ll only be notified if the change meets a required change percentage.
You can make navigation and management easier by smartly grouping your monitors together. The grouping also ensures you don’t miss important changes due to managing several different monitors at once.
OnWebChange
Ease of use
While OnWebChange has a user interface that isn’t as sleek as the others, it’s relatively easy getting set up. To register with OnWebChange, you have to provide your email and password. Then you have to scroll past a prompt to upgrade your subscription to a paying option and your account summary, in order to click the “Create New Tracker” button to start monitoring a web page. From there, it’s a matter of copy and pasting the URL you want to monitor and customizing the settings.
Advanced features
OnWebChange is particularly handy for defacement protection. Users can select one or more areas to monitor within a web page, which is ideal for maintaining pages with dynamic content.
OnWebChange notifies you via email or push notifications in Android/iOS. Power Users can also use a HTTP CallBack with their own login data, to adjust website content automatically and, for example, restore a defaced page.

OnWebChange offers multi-region tracking, allowing you to visit web pages as though you were visiting them from different geographic regions around the world. The "Browser Mode" feature allows you to track any public webpage.
OnWebChange also offers advanced CSS (Page Content Selection), as well as the ability to scan both PDF and plain text files for changes.
Best Website Change Monitoring Software: That's a Wrap
The average tech-minded aficionado knows website change detection and monitoring tools can come in handy in many different situations. Regardless of the purpose though, website change monitoring software is ridiculously useful.
Hopefully you found the best tools we highlighted here, in terms of their ease of use and advanced features, useful.
Interested in learning more about how Visualping can assist you or your team's website change monitoring needs? Contact us today, we'd be happy to help.
Want to monitor web changes that impact your business?
Sign up with Visualping to get alerted of important updates, from anywhere online.
Emily Fenton
Emily is the Product Marketing Manager at Visualping. She has a degree in English Literature and a Masters in Management. When she’s not researching and writing about all things Visualping, she loves exploring new restaurants, playing guitar and petting her cats.